
18届British Academy Games Awards,《死亡归来》获得最佳游戏
本篇将为大家带来18届British Academy Games Awards,《死亡归来》获得最佳游戏。感兴趣的小伙伴们一起来看看吧,希望能够帮助到大家。第18 届英国学院电子游戏奖由英国电影电视艺术学院于 2022 年 4 月 7 日主办,旨在表彰2021 年的最佳电子游戏。颁奖典礼在伦敦伊丽莎白女王大厅举行,电视节目主持人艾...
2024-01-10
Win11系统如何禁用Ctrl+Alt+Delete登录功能?
如果您的计算机上存在恶意软件,它可以用假冒的 Windows 登录屏幕替换 Windows 登录屏幕,从而窃取您的登录凭据。为了避免此问题,Microsoft 提供了一项名为“安全登录”的功能,您可以通过在 Windows 登录屏幕上按 Ctrl+Alt+Del 键来访问该功能。该功能可以阻止这些恶意程序显示虚假登录。虽然这有很多安全方面的好处,但如果您发现它不必要或烦人,您可以禁用它。但在我...
2024-03-07
要求用户按Ctrl+Alt+Delete在Win10中呈灰显状态
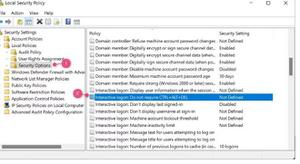
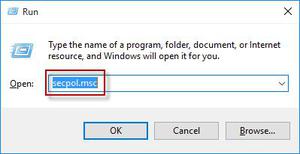
“我只想在 Windows 10 中启用安全登录,但用户帐户中的‘要求用户按 Ctrl + Alt + Delete’复选框显示为灰色,不允许我选中它。这是怎么回事?我该如何解决这个问题?”这可能是因为默认安全策略已更改,或者是由电脑上的其他问题引起的。您不会在高级用户帐户中选中或取消选中灰色的“要求用户按 Ctrl + Alt + Delete”选项,但您仍然可以通过安全策略或注册表编辑器启...
2024-02-17
如何防止在CXF Web服务客户端中生成JAXBElement <String>?
我想创建一个使用CXF的Web服务客户端来使用WCF Web服务。 当我使用wsdl2java时,它会生成带有JAXBElement类型而不是String的对象。如何防止在CXF Web服务客户端中生成JAXBElement <String>?我读了关于使用jaxb bindings.xml文件设置generateElementProperty =“false”来尝试修复问题,但我正在使用的Web服务包含7个导入的模式...
2024-01-10
Luminar 4?教程「18」,如何在 Luminar 4 中?使用戏剧化工具?
欢迎观看 Luminar 4 教程,小编带大家学习 Luminar 4 的基本工具和使用技巧,了解如何在 Luminar 4 中使用戏剧化工具。戏剧化工具可降低饱和度并增加对比度,有助于在照片中获得坚韧不拔的电影效果,用于程式化的时尚拍摄、城市图像或邋遢的运动肖像。「数量」滑块控制添加效果的总强度。在「AI天空更换」中单击「天空选择」,选择天空类型。「局部对比度」滑块为图像的更精细细节添加更有针对...
2024-01-18
Deathverse: Let It Die将于2023年7月18日晚上07:00 (PDT)暂停服务
生存战斗竞技场《Deathverse: Let It Die》中,你将在PvPvE战斗中与其他玩家竞争并击退危险的游戏内敌人。 《Deathverse: Let It Die》的故事发生在《让它死去》的数百年后,玩家将进入一个大受欢迎的真人秀“死亡狂欢”的世界。主持人布莱恩·泽米基斯极具魅力,前冠军皇后B担任解说,主持人们的...
2024-01-10
使用VBA进行Web抓取(当HTML <> DOM时)
我在抓取该特定网页的数据时经历了可怕的时间……基本上,当我在浏览器中加载URL并手动按F12键时,但是当我以编程方式尝试执行此操作时,我可以在“ DOM Explorer”中看到所需的信息(参见下文)HTMLDoc不包含我在“ DOM资源管理器”中看到的相同信息…Public Sub testCode() Dim IE As SHDocVw.InternetExplor...
2024-01-10
ALTER DATABASE因数据库'<db_name>'上无法锁定而失败。稍后再试
我真的不在乎我用这个测试数据库做什么......它是用于沙盒测试(连接到生产服务器实例的)!我想要做的就是杀死所有连接,如果不要求太多,则删除并创建test_db ....并用一些测试数据恢复。ALTER DATABASE因数据库'<db_name>'上无法锁定而失败。稍后再试 我试过USE [MASTER] RESTORE DATABASE test_DB WITH RECOVERY GO,...
2024-01-10
《米家保温杯 Ti》众筹:189 元,以纯钛守护饮水品质
12月26日消息,《米家保温杯 Ti》众筹:189 元,以纯钛守护饮水品质,这周三在小米商城开始众筹。 小米介绍称:钛是公认的亲生物金属,能作为心脏支架材料,不析出重金属。米家首次将钛用于保温杯材料,以纯钛守护饮水品质,更稳定,更安全;更轻盈,更坚韧。 米家保温杯 Ti 内外双层采用纯...
2024-01-10
17届British Academy Games Awards,《黑帝斯》荣获最佳游戏
本篇将为大家带来17届British Academy Games Awards,《黑帝斯》荣获最佳游戏。感兴趣的小伙伴们一起来看看吧,希望能帮助到大家。第17 届英国学院电子游戏奖由英国电影电视艺术学院于 2021 年 3 月 25 日主办,旨在表彰2020 年的最佳电子游戏。由于持续的COVID-19 大流行,它作为直播活动举行,由 Elle Osili-Wo...
2024-01-10
WWDC 17:HomePod,iOS 11 Apple的其他主要公告
明年,另一场全球开发者大会10您为什么要关心WWDC 10的理由您应该为什么要关心WWDC 10您表示“ Worldwide Developers Conference”一词没有使您感到兴奋吗?请阅读更多,以及一系列全新的Apple新产品。 今年的WWDC对Siri,iPhone所有者以及任何考虑在不久的将来购买新Mac的人来说都是巨大的。WWDC 2017绝对无聊,蒂...
2024-01-10
适用于iPhone (iOS 17) 的15个Apple Music提示和技巧
也许您刚刚购买了第一部 iPhone,或者根本没有使用过音乐应用程序。因为这是聆听您喜爱的音乐或发现新歌曲的绝佳工具,请查看以下 15 个技巧,以在 iPhone 上充分利用 Apple Music!1. 探索 Apple Music 应用花点时间探索并熟悉音乐应用程序是值得的。然后,您将始终知道在哪里可以找到您想要的音乐以及在哪里可以找到那些您不知道存在的隐藏功能。立即收听:查看您最近播放的歌曲...
2024-01-26
iOS 17 小技巧:在 AirPods 上轻按即可快速静音
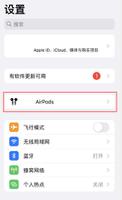
对于将 AirPods 与 iPhone 搭配使用的用户,如果已经将 iPhone 升级至 iOS 17 或更新系统,则可以在通话或视频会议时,在耳机上操作将自己的声音快速静音或取消静音。该功能支持的设备包括:AirPods 第三代、AirPods Pro 以及 AirPods Max。在 AirPods 第三代、AirPods Pro 耳机上,轻轻一按耳机柄,即可将自己的声音静音或取消静音。在 ...
2024-01-17
七彩虹首款水冷版RTX 4070 Ti显卡:iGame RTX 4070 Ti Neptune OC
1月4日,七彩虹首款水冷版RTX 4070 Ti显卡:iGame RTX 4070 Ti Neptune OC水神版属于水冷显卡,还有其他RTX 4070 Ti显卡,涵盖Neptune水神、Vulcan火神、Advanced、Ultra、战斧全系列。 iGame RTX 4070 Ti Neptune OC同样一改前代的漆黑配色,采用一体式合金的银白外甲,尤其是两条贯穿显卡的“双曲线”波浪RGB灯组相当震撼...
2024-01-10
iOS 16 全新功能:支持检测假冒 AirPods 耳机
在此前的 iOS 系统中,当检测到非正品 iPhone 或 iPad 部件时,设备将向用户显示警报。现在,苹果又推进了新的一步:iOS 16 可以检测 AirPods 是否是假冒的。由于一些仿冒品在外观上与官方 AirPods 完全相同,它们甚至可以触发一些系统功能,例如自动配对和电池指示灯,因此用户购买时可能不小心买到这些假冒产品。iOS 16 RC 版本内部代码显示检测 AirPods 真假功...
2024-02-07
升级iOS 16后如何编辑或取消发送 iMessage?
升级iOS 16后可以编辑或取消发送 iMessage了,这对于容易出现拼写错误、向错误的人发送信息或引发他们以后可能会后悔的想法的人来说简单太棒了。iOS 16 引入了编辑或取消发送 iMessage 以及打开 iMessage 对话后将其标记为未读的功能,此功能可以在发送 iMessage 后 15 分钟内五次编辑信息,并在发送后最多 2 分钟内取消发送任何消息。收件人可以看到对消息所做的编辑...
2024-01-18
PixelStyle 教程「16」,如何在 PixelStyle 中保存图片?
欢迎观看 PixelStyle 教程,小编带大家学习 PixelStyle 的基本工具和使用技巧,了解如何在 PixelStyle 中保存图片。PixelStyle Photo Editor 可以将图像文档保存为TIFF/JPEG/PNG/GIF/BMP/psDB/JPEG 2000/PDF/SVG格式。保存图片,单击「文件」菜单,选择「存储」。在打开的「存储」窗口中,键入图像的名称,选择要保存的...
2024-01-20
16届British Academy Games Awards,《星际拓荒》获得最佳游戏
本篇将为大家带来16届British Academy Games Awards,《星际拓荒》获得最佳游戏。感兴趣的小伙伴们一起来看看吧,希望能够帮助到大家。第16 届英国学院电子游戏奖由英国电影电视艺术学院于 2020 年 4 月 2 日主办,旨在表彰2019 年的最佳电子游戏。尽管最初计划在伦敦伊丽莎白女王音乐厅举行的仪式上举行...
2024-01-10
如何在iPad上安装iPadOS 16 Public Beta
现在iPadOS 16 公测版可供任何用户下载,一些好奇的 iPad 爱好者无疑会对将公测版安装到他们的设备上感兴趣。与 beta 系统软件一样,假设 iPadOS 16 公测版不如最终软件版本稳定,这意味着崩溃、错误和应用程序无法按预期运行等情况是正常的。出于这个原因,只有高级用户才应该打扰运行测试版,并且最好在不是您的主要硬件的辅助设备上运行。iPadOS 16 beta 包括一些有趣...
2024-02-06
iOS 16:查看和更改 AirPods 设置更方便了
对于购买了苹果 AirPods 的用户,如果想要自定义这款蓝牙耳机的设置,需要先将其与 iPhone 进行连接。值得注意的是,当您在 iPhone 上访问 AirPods 设置时,如果您的 iPhone 已经更新到 iOS 16 或更新版本,无论何时连接 AirPods,用户都能够在“设置”应用程序的顶部,即 Apple ID 的横幅的下方,看到一个新的易于访问的轻触式设置菜单。轻点此选项,您可以...
2024-01-22
使用npm uuid包反应16表数据更新操作不更新行数据
我面临反应表格表格更新挑战。当我更新一行时,会创建一个新条目。我发现我需要制作唯一的键/ id来跟踪行ID。我建议使用uuid packagehttps://www.npmjs.com/package/uuid。导入此包后,我通过这个uuid()在handlesubmit函数中,仍然无法按预期工作。场景后面缺少或发生了什么?这里是现场演示live demo谢谢。使用npm u...
2024-01-10
16个任务(1048.5 MB)的序列化结果的总大小大于spark.driver.maxResultSize(1024.0 MB)
当我将--conf spark.driver.maxResultSize=2050添加到我的命令中时,出现以下错误。16个任务(1048.5 MB)的序列化结果的总大小大于spark.driver.maxResultSize(1024.0 MB)17/12/27 18:33:19 ERROR TransportResponseHandler: Still have 1 requests outstanding when connection from /XXX.XX.XXX.XX:36245 is cl...
2024-01-10
怎么在iPad上安装iPadOS 16 Beta(iPad系统升级更新指南)
iPadOS 16 将为 iPad 带来一些重大变化,尤其是对于拥有 M1 芯片 iPad 的用户而言。如果您有兴趣立即试用 iPadOS 16 测试版,可以通过开发者测试版计划进行。Apple 最近刚刚向 Apple Developer 计划的注册用户发布了iPadOS 16 的第一个测试版,因此,如果您不介意在 iPad 上运行比通常系统软件更高的错误,您可能会喜欢冒险尝试新的测试版 i...
2024-03-15
如何立即在iPhone上下载和安装iOS 16 Beta(系统更新)
如果您想在iPhone上试用iOS16的公开测试版,那么您很幸运,因为它现在可供任何喜欢冒险的用户下载和更新。iOS16包含一些适用于iPhone的漂亮新功能,最引人注目的是重新设计的带有小部件的可自定义锁屏,但还有其他有趣和有趣的功能,例如编辑发送的iMessages的能力、针对不同的Focus模式具有不同的锁屏、日程安排的能力电子邮件发送,您可以转接FaceTime通话等等。您无需有效...
2024-01-23
如何从Windows10中的Ctrl+Alt+Del屏幕中删除选项?
大多数用户都知道通常用于中断功能的 Ctrl + Alt + Del 键盘命令。此键盘组合取决于使用它的环境。在 Windows 10 中,通过按下此键盘组合,将显示一个屏幕,其中列出了不同的选项。用户可以通过按 Ctrl + Alt + Del 从选项中锁定、切换用户、注销、更改密码和打开任务管理器。在本文中,我们将展示可以从 Ctrl + Alt 中删除任何选项的方法+ 删除屏幕。从 Ct...
2024-02-15

